Creative Coding et design génératif
Pour donner un peu de contexte, j’ai réalisé ce projet en 2021, lors de ma première année de Master à LISAA Strasbourg, dans le cadre du cours de Creative Coding. J’avais une semaine pour trouver un concept qui portait sur le design génératif.
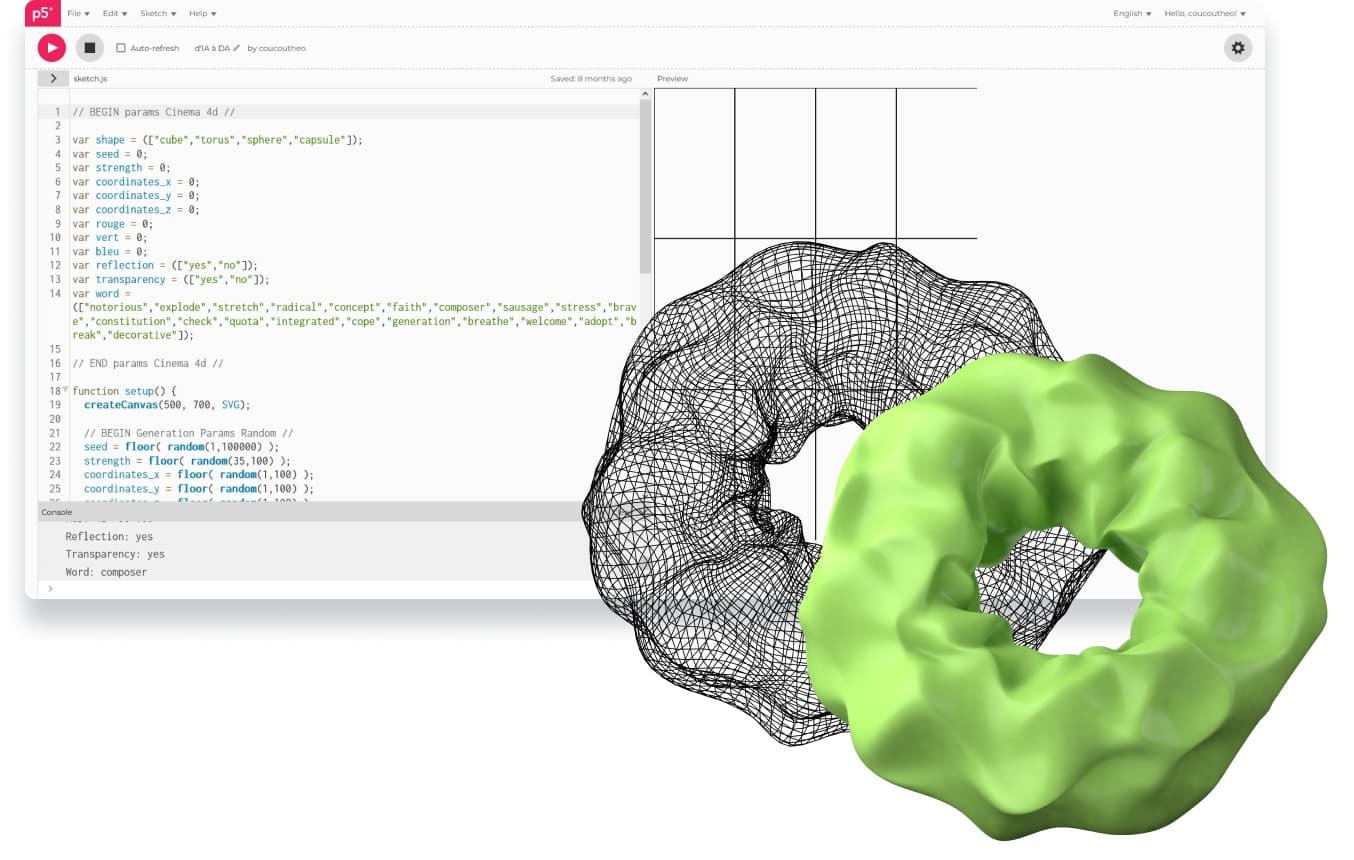
Le cours de Creative Coding, dirigé par Léo Duquesne, devait nous initier à l’utilisation du Java Script. En utilisant p5.js, j’ai pu découvrir les joies du JS. Un thème était imposé, c’était celui du design génératif.
Pour nous expliquer la démarche Léo nous a montré plusieurs I.A qui pouvaient générer seules des textes et des images.
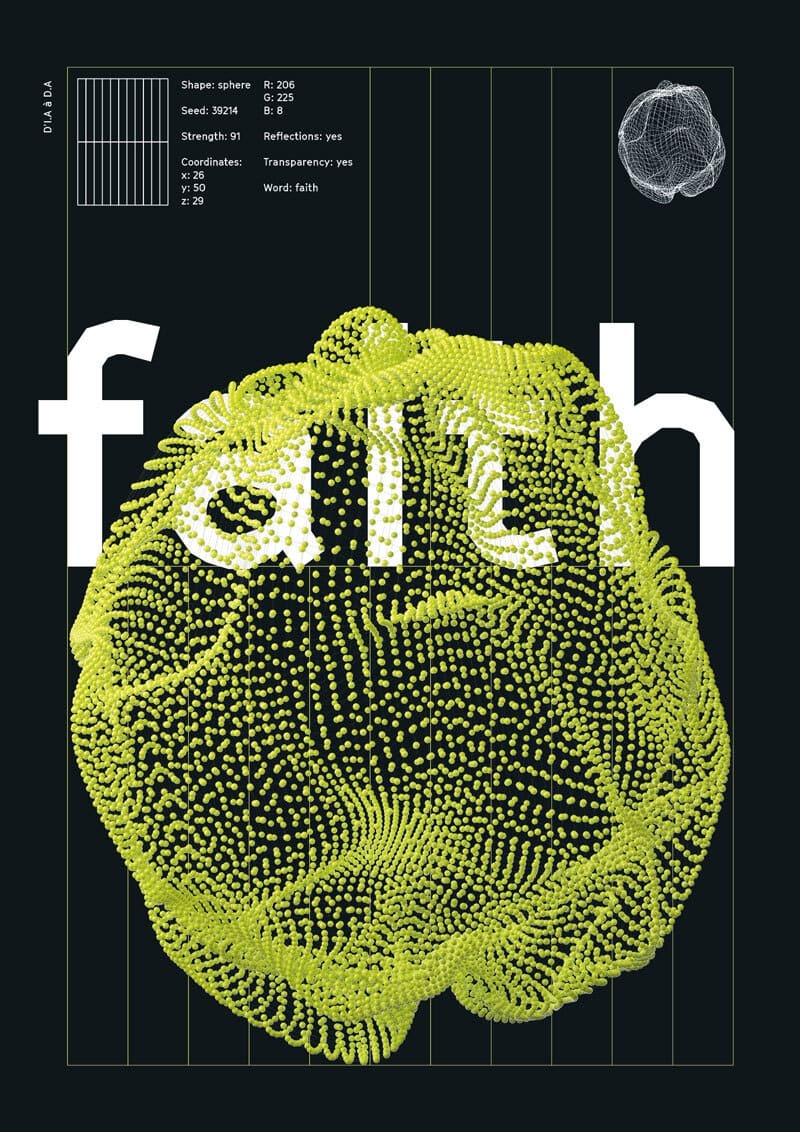
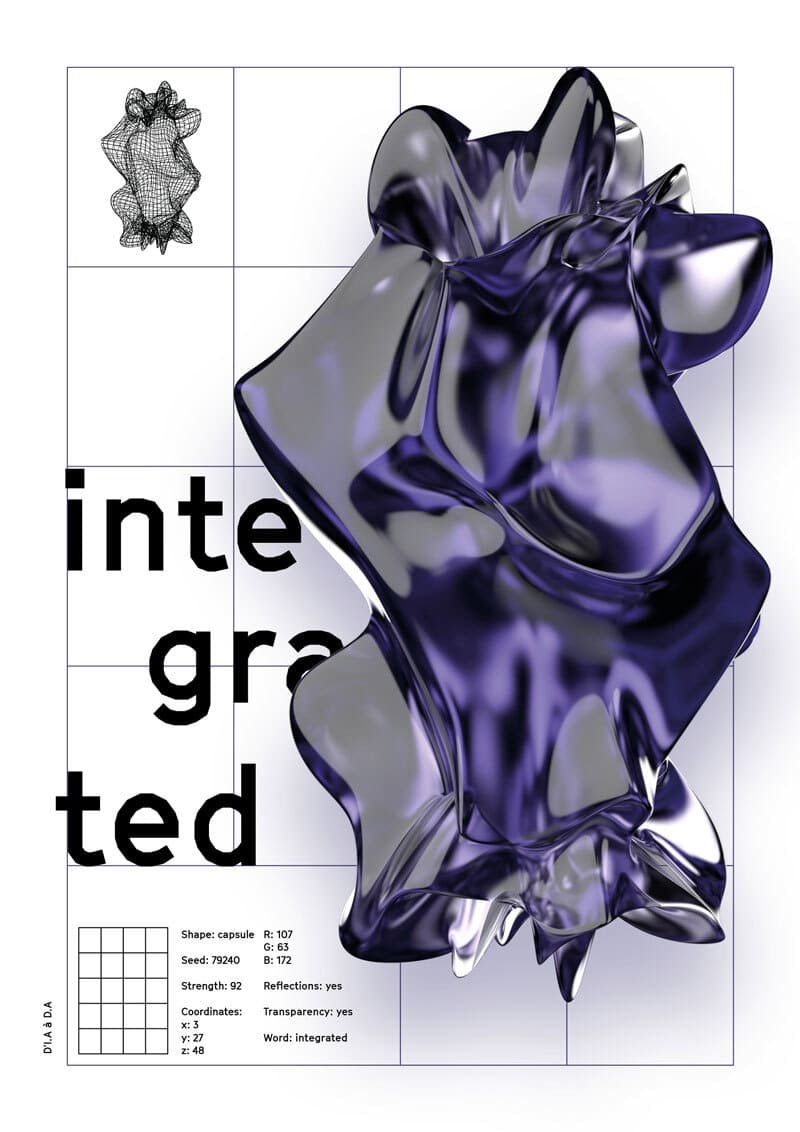
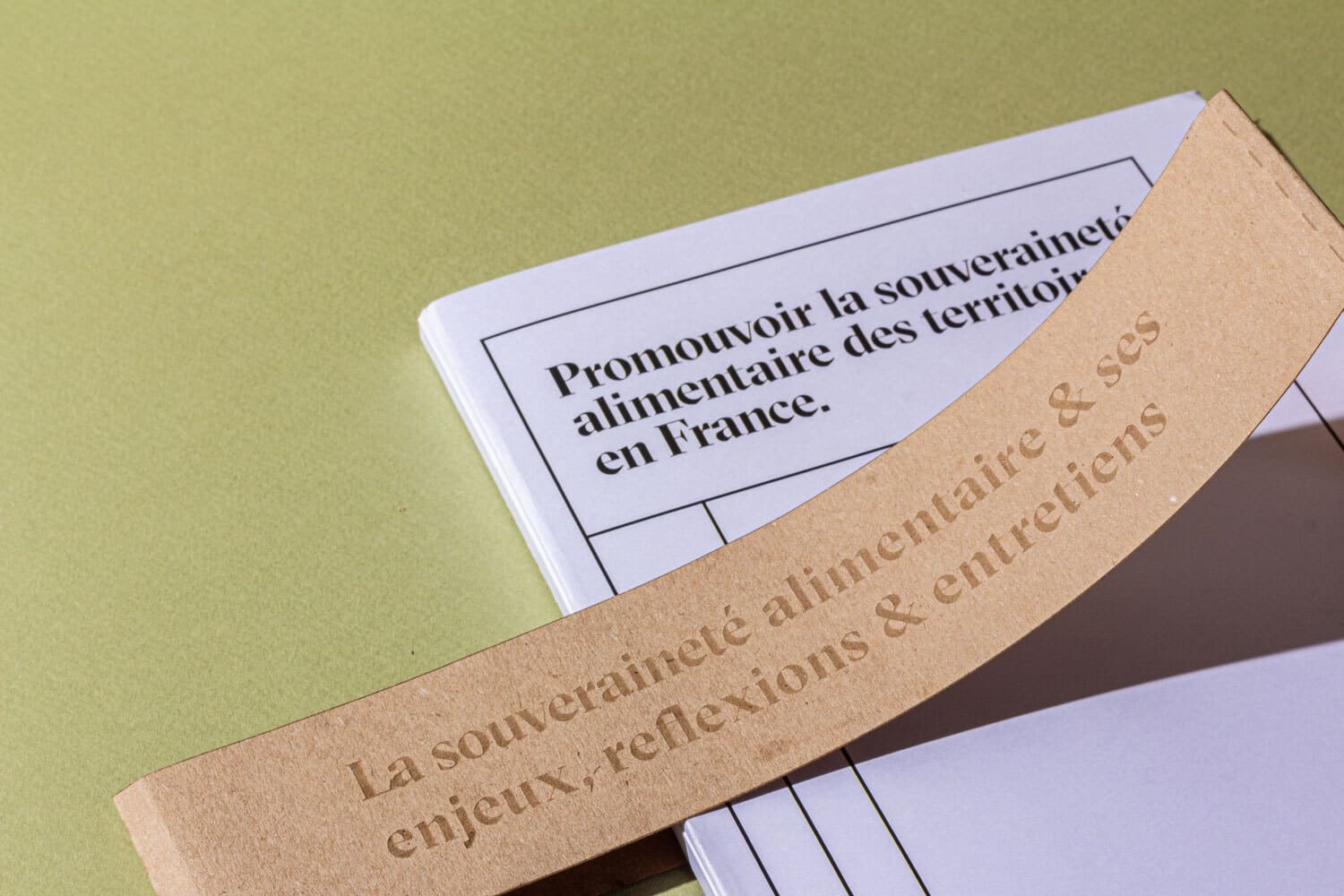
Je me suis alors posé la question de jusqu’où on pouvait pousser les I.A dans une démarche artistique. Il m’est alors venu l’idée de faire un script qui allait générer les propriétés d’une affiche (grille, éléments graphiques, etc.). Comme j’étais à fond dans la 3d à ce moment j’en ai profité pour allier 3d et code !

Un projet rafraîchissant
En effet, en tant qu’intégrateur CSS/HTML j’ai toujours eu une petite appréhension face au Java Script, mais en ayant eu l’occasion de lier graphisme et code d’une manière totalement nouvelle pour moi, ça m’a permis d’aborder ce projet d’une manière neuve et du coup rafraîchissante.
Ce projet m’a permis de générer une quantité d’affiches conséquente, il était intéressant pour ce fait aussi. La quantité met en exergue le concept de base du projet, qui est d’inverser le rapport machine/homme, si les I.A prenaient le contrôle de la Direction Artistique dans les arts visuels, n’aurait-on pas une quantité excessive de pistes graphiques ?